While the blug meet was in full flow on saturday, my dev box at work was building a clean copy of firefox off CVS. I just started to build it out of curiousity, but soon I realized that the world of web programming is going to be taken by storm when people start writing code for deerpark. Though it revolts my sense of propriety when browser specific hacks are introduced, this one's a pretty corking feature.
For a few years now, we've been using Applets to display dynamic data from the server side. At that point they were the only real way to actually fetch data from the server without refreshing the page. With the advent of Ajax, that no longer limits writing apps in javascript rather than in java. But still the only way to show dynamic charts and graphs was still to use an applet - No More .
HTML Canvas: This is a new standard from the WHATWG to do procedural graphics. Canvas is different from SVG in that this has context operations like rotation or other transoformation and resemble OpenGL or Postscript rather than SVG. In fact, Mozilla has built its canvas so that SVG is a data model which is rendered on a canvas view.
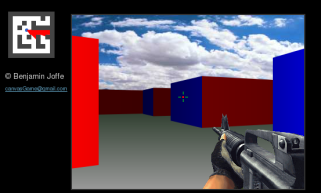
Since I am too lazy to actually do any graphics work, I'll point you to some excellent examples. Here's the classical tiger sample which keeps popping up whenever someone wants to show off graphics - tiger.xml. For those who still don't believe in the power of this new widget, I present you the graph charts on liquidx. Or the ultimate sample - a wolfenstein model first person shooter written in javascript. Pretty decent game, if you could play one at 8 FPS.

Believe me it is certainly worth downloading one of the nightly tarball if you are averse to building it yourself. Go get it, try it and see it work. I'm surprised that not too many people are blowing hot & cold over this particular feature.
--Never invest your money in anything that eats or needs repainting.
